This task animates pattern style elements.
This task create or edit animate and animateTransform . The task is enabled if one object is selected with a pattern applied as a fill or stroke property.
|
Task icon
|
This feature can be used :
|
See animate patterns showcase for an interactive demonstration.
The context of the task consists of the patterns applied to the selected object, their content elements and the animations applied to all these elements.
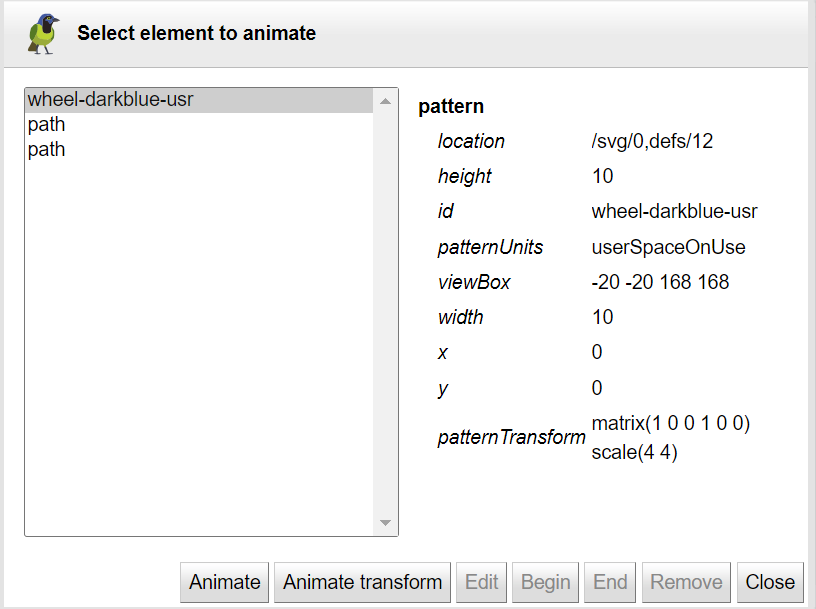
The task's selection dialog box show context elements and actions that can be performed (animate, transform, modify, start, finish, delete) on them:
 |
In the example the pattern consists of two path elements which can also be animated. The dialog box show the selected element details.