This task create or edit animate element. The task is enabled if one object is selected to animate it, or if the document contains animate elements.
The context of the task can be relative to the selection or to the document.
|
Task icon
|
This feature can be used :
|
See animate attributes showcase for an interactive demonstration.
Create an animate element or update one.
The dialog is composed of an active pane, a pane links area and a bar of actions buttons.
 |
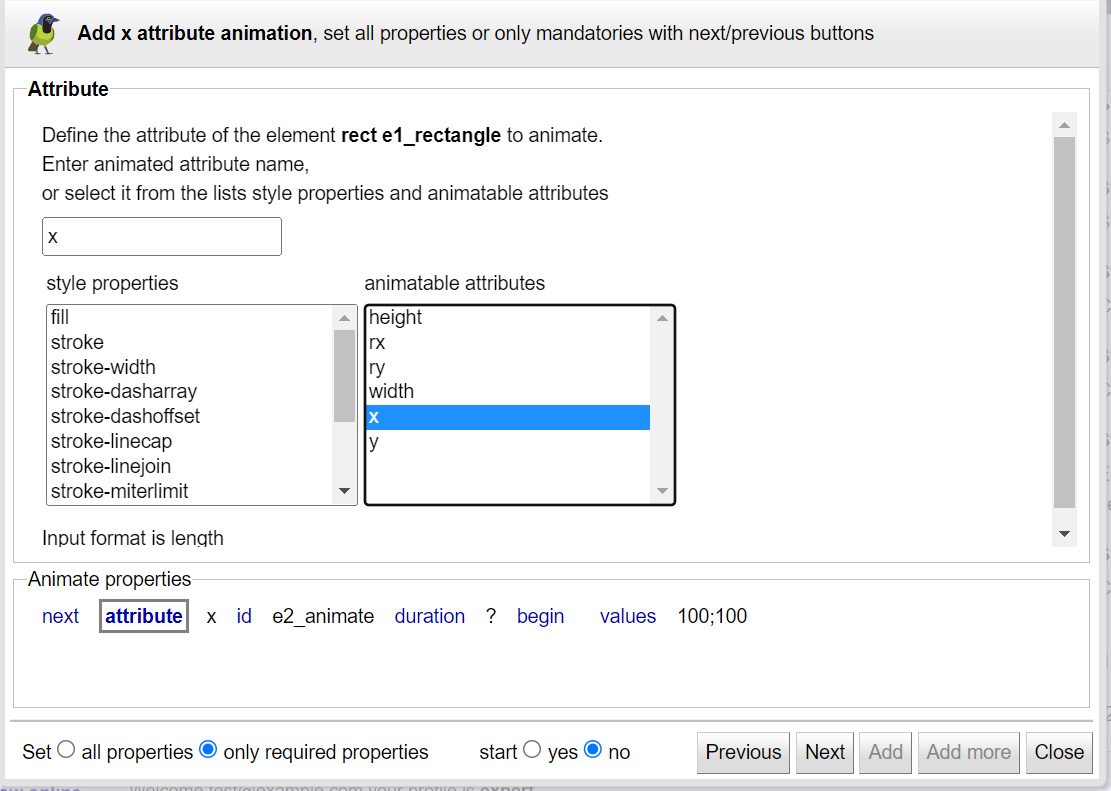
This dialog is an assistant to create or edit an animate element
To easily create an animation:
start by setting only the required properties ( attribute, id, duration, begin, values)
then edit the animation and set the other properties ( repeat count, repeat duration, fill, end, min, max, restart, calcMode, keyTimes, keySplines).
Use the next link and button to open the next property pane, or click on its link.
Each property pane explains its property's behavior with links to standard specifications, and presents a simple and intuitive user interface for entering the property's value.
By default start the created animation or restart the updated one.
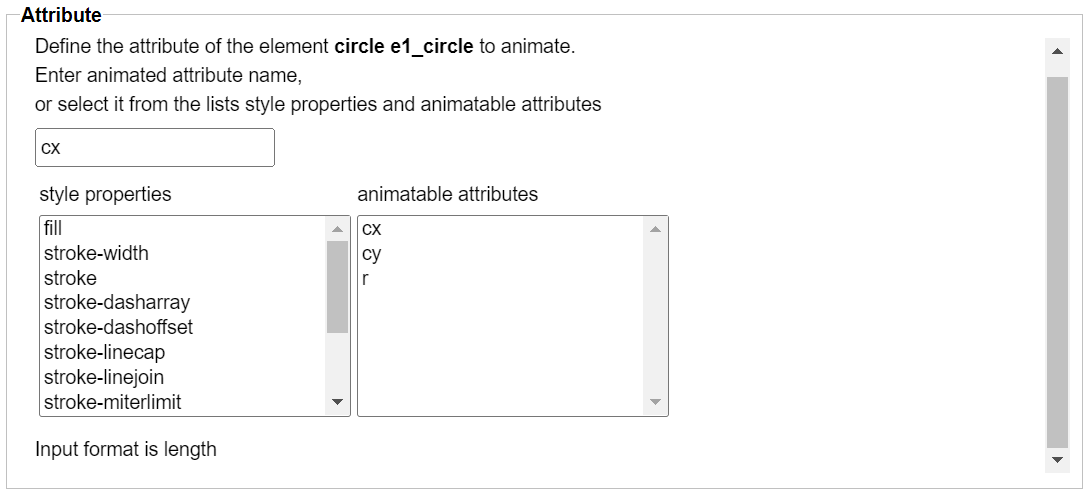
Define the attribute to animate, enter or select it from the DOM list or style properties list.
 |
See specifications.
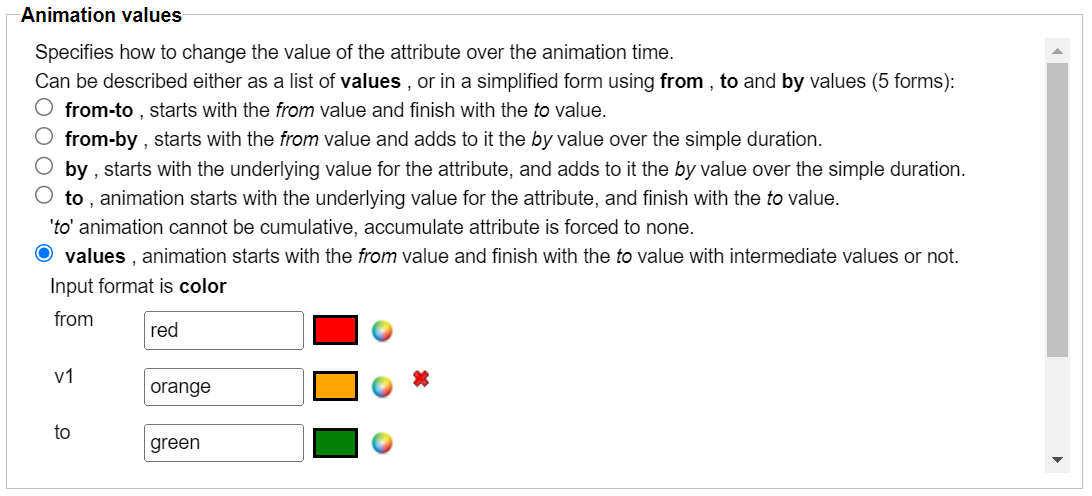
This panel allow to specify the animation values of the attribute with one of the 5 possible syntaxes (from-to, from-by, by, to, values).
Each value is input with its required format (color, length, opacity, number..) using a dedicated UI.
 |
The animate attribute task show this dialog when:
the selection is empty and the document contains animate elements.
the selected objects have animate elements.
 |
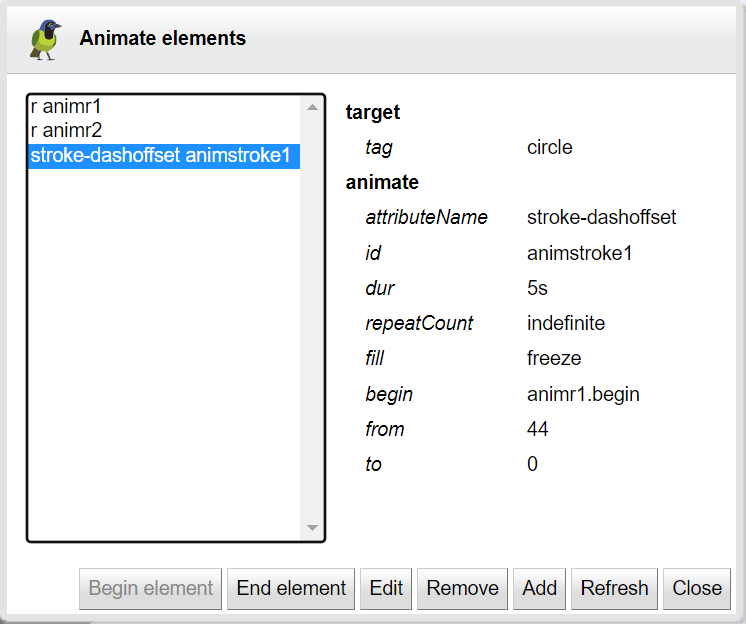
The dialog shows:
The list of the animate elements identified by the target attribute and the animation id.
A panel with the description of the selected animation element.
The selected animation can be started, stopped and edited.
Use the add button to create another animate element on the target element of the selected animation.