This task create or edit animateMotion element.
The task is enabled if one object is selected to animate it with an animateMotion element, or if the document contains animateMotion elements.
The context of the task can be relative to the selection or to the document.
|
Task icon
|
This feature can be used :
|
The motion is achieved by a transformation (translation+rotation) of origin (0,0) calculated on the path and applied to the target element.
The target element must not be transformed.
The motion path is defined by referring to a path element or describing its geometry.
The coordinates of the path must be defined in the same user system that the target element.
Drawsvg lifts these restrictions with extensions that make it easier to define motion animations:
The motion origin is defined as a point relative to the target element bounding box.
The motion is achieved by a transformation (translation+rotation) of origin (0,0) calculated on the path and applied to the target element.
Then this origin is applied to the target element by a translate transformation to be the (0,0) motion origin, or by a transform animation than begins before the motion.
If the target is transformed then the motion is applied to a group empacking the target element.
The motion path can also be defined by retrieving its description from a geometric element (circle, ellipse, rectangle, polyline, polygon).
The coordinates of the resulting path are transformed into the same user system as the target element.
All these extensions are automated by drawsvg constraints. For example, the modification of the geometry of the path definition element is automatically indicated in the description of the animation.
See motion path showcase for an interactive demonstration.
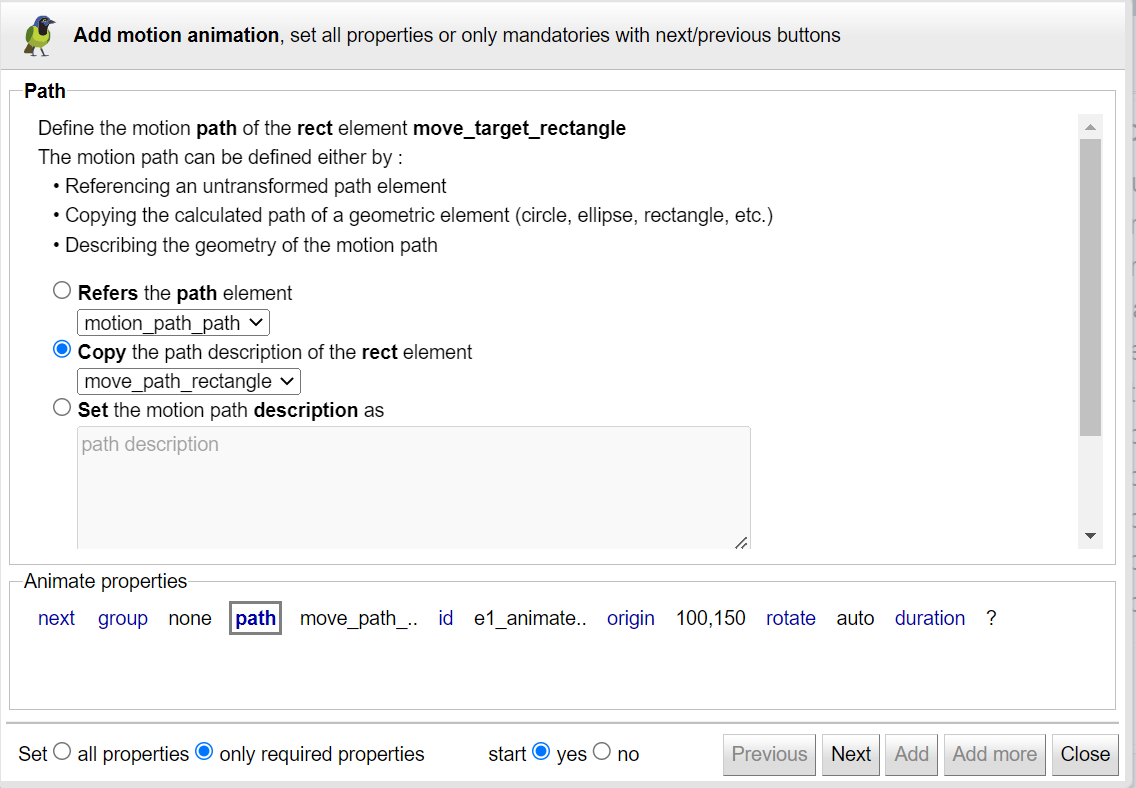
Create an animateMotion element or update one.
The dialog is similar to the animate dialog.
The dialog is composed of an active pane, a pane links area and a bar of actions buttons.
 |
This dialog is an assistant to create or edit an animateMotion element
To easily create an animation:
start by setting only the required properties ( group, id, path, origin, rotate, duration, begin)
then edit the animation and set the other properties ( repeat count, repeat duration, fill, end, min, max, restart, calcMode, keyTimes, keySplines, keyPoints).
The dialog has a pane for each property.
Use the next link and button to open the next pane, or click on its link.
Each pane explains its property's behavior with links to standard specifications, and presents a simple and intuitive user interface for entering the property's value.
By default start the created animation or restart the updated one.
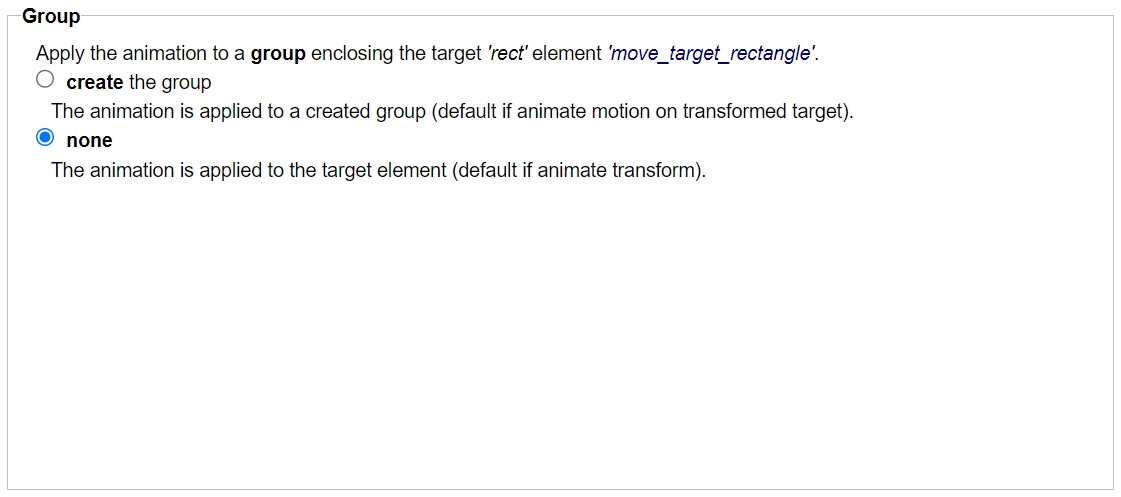
This panel is only shown on animate motion creation.
Its controls the way the animation is created: under a group inclosing the target element or directly under the target.
Note that if the target element is transformed other than a translate, the creation within a group is necessary to preserve its transformation.
Select create (default if the target element is transformed) or none.
 |
See motion group showcase.
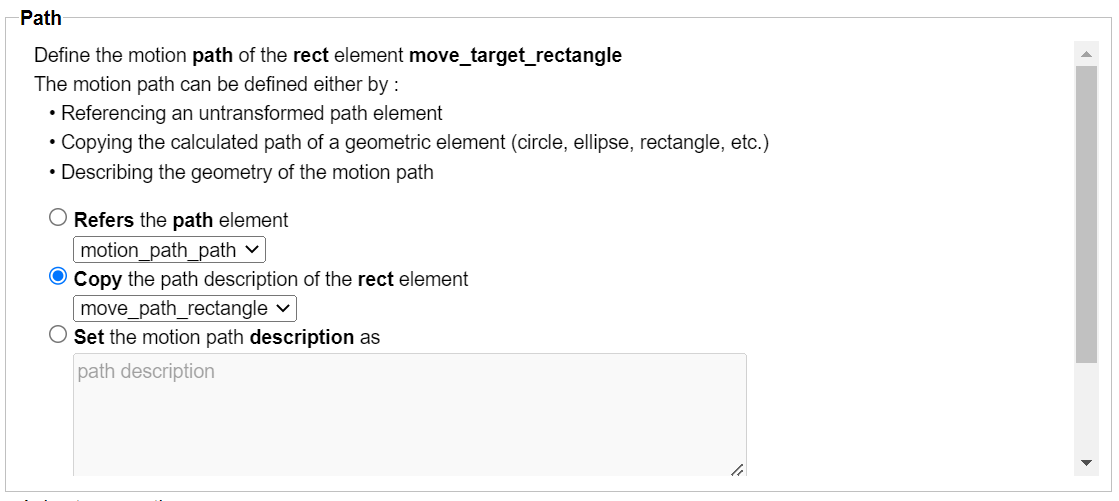
Select the motion path definition mode (Reference, copy, description) and its element or path description.
 |
Depending on the selected mode:
See motion path showcase.
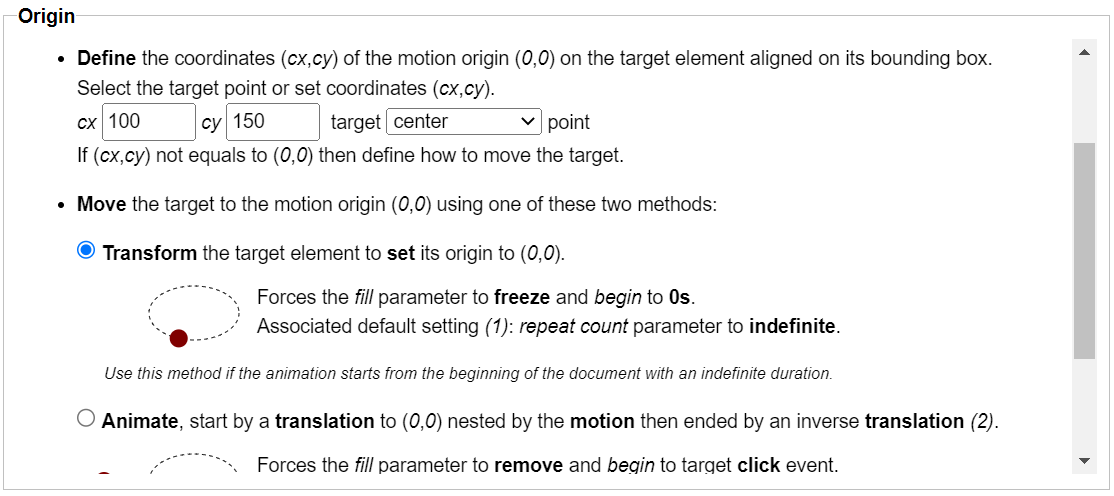
Define the motion origin point (using cx cy fields and target point listbox) and select the applied method transform or animate.
 |
See motion origin showcase.
Set keyPoints values (one value for each value of keyTimes).
Each keyPoints value identifies a point on the motion path positioned by its curvilinear abscissa expressed as a percentage of the length of the path.
 |
See motion keySplines showcase.
See specifications
This panels describes the constraints defined on the edited animateMotion element.
 |
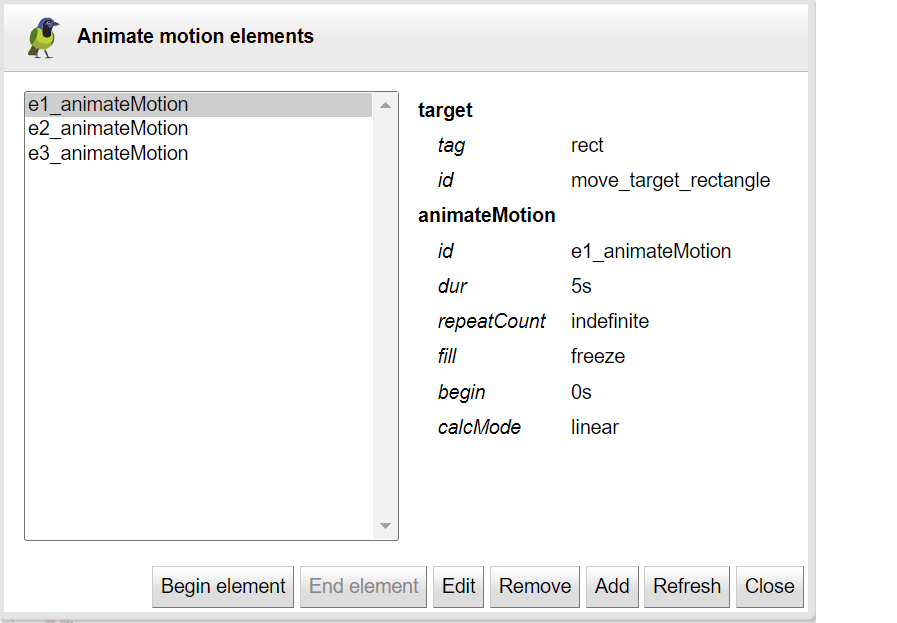
The animateMotion task show this dialog when:
the selection is empty and the document contains animateMotion elements.
the selected objects have animateMotion elements.
 |
The dialog shows:
The list of the animateMotion elements identified by the animation id.
A panel with the description of the selected animation element.
The selected animation can be started, stopped and edited.
Use the add button to create another animateMotion element on the target element of the selected animation.