The ‘ marker ’ element is a member of a 'defs' section and defines the graphics that is to be used for drawing arrowheads or polymarkers on a given ‘path’, ‘line’, ‘polyline’ or ‘polygon’ element.
A linear form can have three different markers :
start, on the first point
end, on the last point
mid, on each intermediate points
DrawSVG has a default palette of markers.
See creating , using markers showcases for interactive demonstrations.
To use markers :
Apply a marker of the default palette to the selected linear form and the style property (end, mid, start)
Edit markers definitions
Draw and define a new one
|
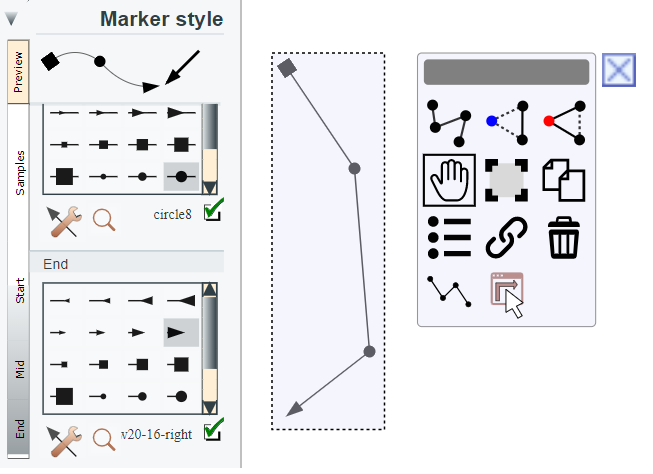
To apply a marker, select the shape and choose the marker from the marker style menu and the property (end,mid, start). To choose the marker, two other tools can be used :
The
marker definition
Or the
marker chooser
|

|
|
To
edit
the
marker definition of a shape, select the shape and use the
marker definition
tool
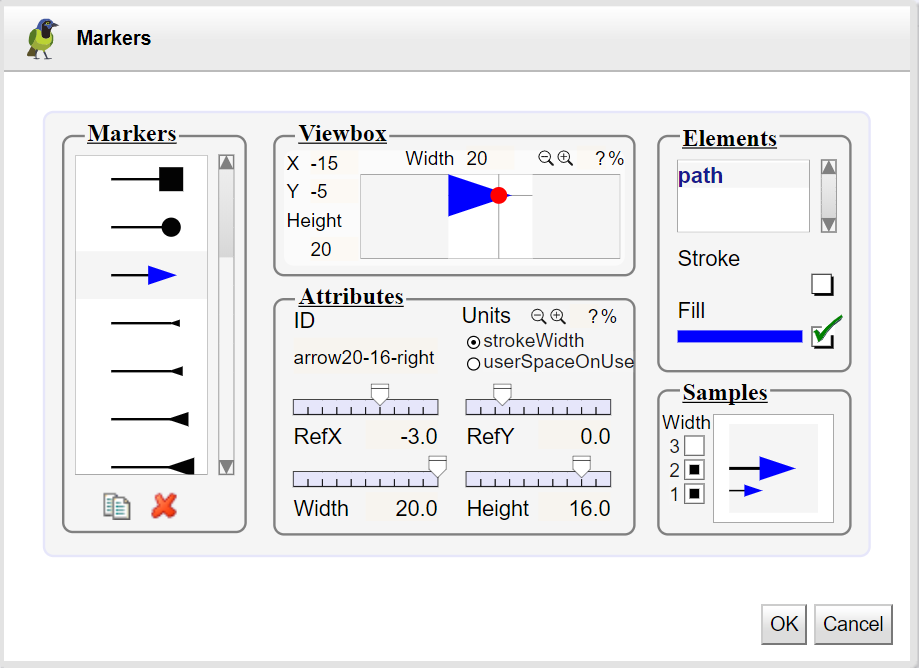
The tool allows to edit/copy/delete a marker definition, When opened, the panel is showing the marker of the selected shape. You can change it's properties and apply then, or select another marker and apply it to the shape. |

|
You can change each properties :
ViewBox : Use text fields ( x , y , width , height ), icons (zoom/in zoom/out) and text field ratio for extending or reducing the area. To add a margin of 20% type 120<enter> in the ratio field.
Id : the marker's id.
Size : Define the dimensions and units of the marker. Use text fields ( width , height ), icons (zoom/in zoom/out) and text field ratio for extending or reducing the size of the tile.
Ref point : change the coordinates of the reference point, move it's red circle or use refX / refY sliders and fields.
Elements : List of all the graphic elements of the marker with their stroke and fill colors.
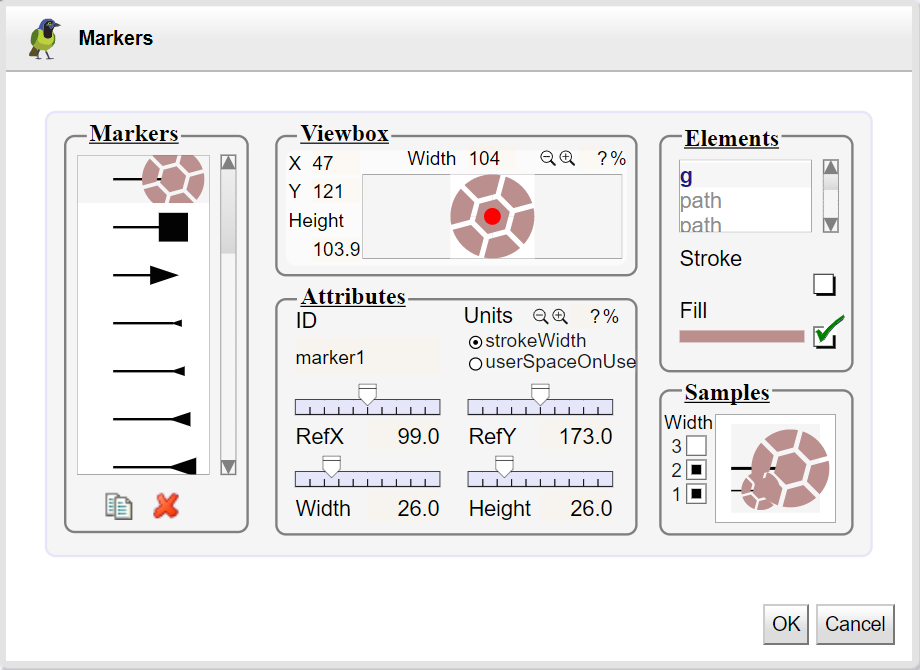
To customize the marker of the selected shape, make a copy, modify properties and apply. You can change for example dimensions and colors.
|
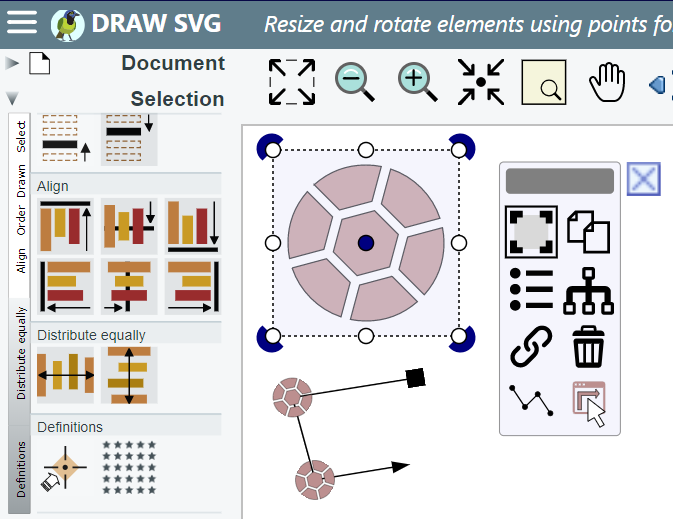
To
define
a
new marker, draw elements of it's graphic, select them and use the
marker definition
tool
|

|
|
The marker is defined with the selection :
|

|